
How to add a countdown timer to Omnisend emails
Adding countdown timers in email is a highly effective approach to create urgency and motivate subscribers to act at the same instant. It combines two psychological triggers – loss aversion and fear of missing out (FOMO), to accelerate the decision making process of your subscribers.
Our A/B split tests of countdown timers indicate that they are effective at driving engagement and increasing conversion rates, most specifically where the countdown period is associated with an offer, which is fast approaching its expiry time.
In this post we will provide a step-by-step guide on how to add a countdown timer into your Omnisend emails.
Contents
Add a HTML block to your Omnisend email
Countdown Timer Applications
Creating a countdown timer
Embed your countdown timer into Omnisend
Send your Omnisend campaign
How to create an effective countdown timer
1. Add a HTML block to your Omnisend email
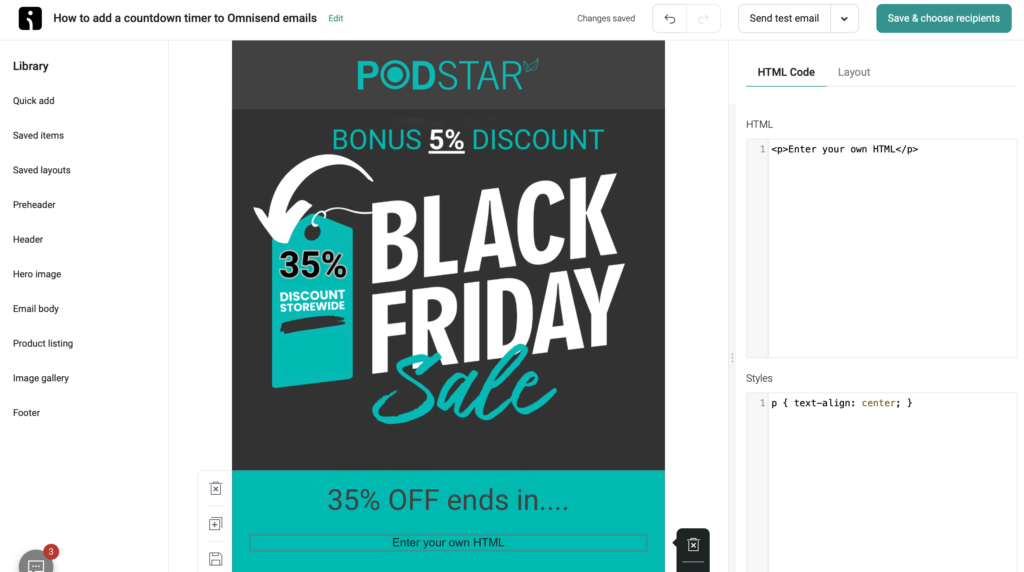
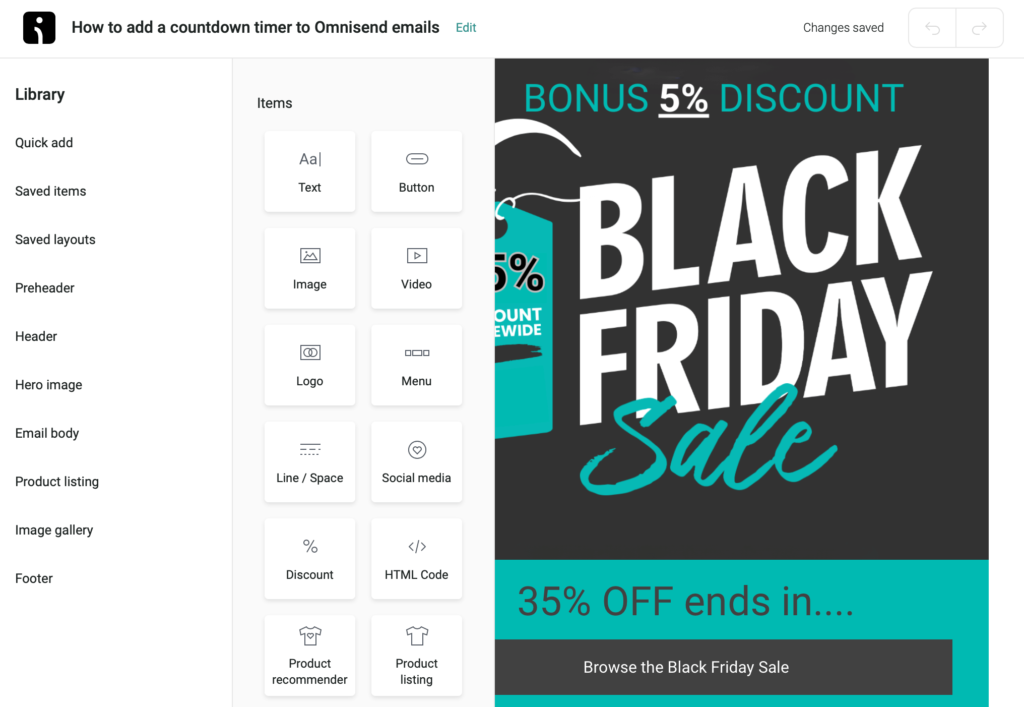
When creating your email template within the Omnisend email builder identify a position within the template where you wish the countdown timer to be featured.
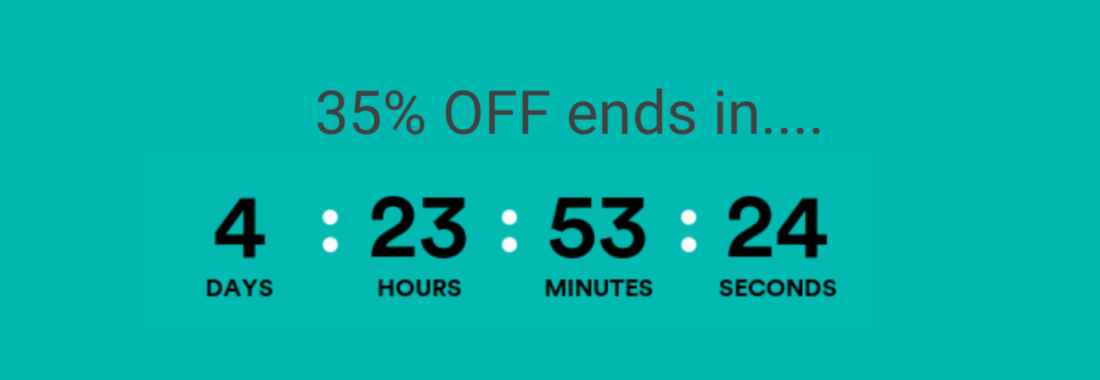
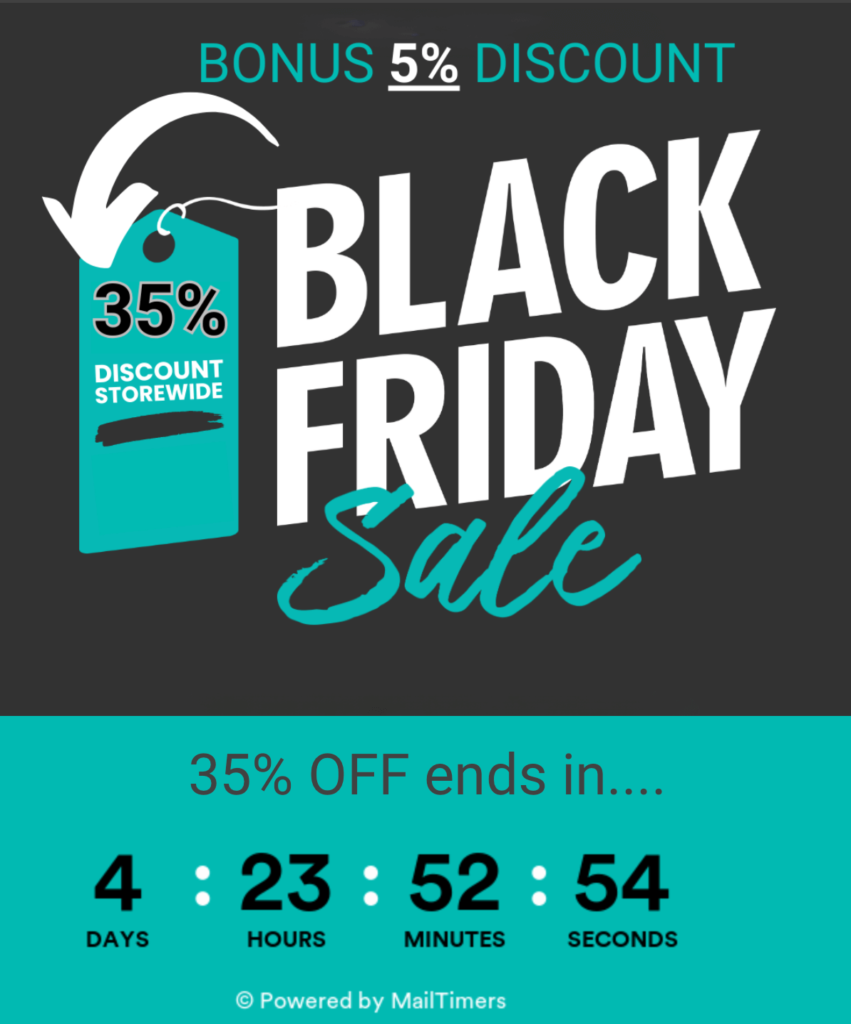
In our example below we have included a headline above the our chosen position which clearly indicates what is ending, relative to the countdown timer- “35% off ends in…”

Drag the “HTML Code” block into your desired position within the template.
On dragging the HTML code block into position the HTML code column will appear on the right hand side of the page. This is where you’ll add your Countdown timer code later.
2. Countdown Timer Applications
The Omnisend email builder does not include a Countdown Timer feature so to add a countdown timer to your Omnisend email we’ll use a third party application.
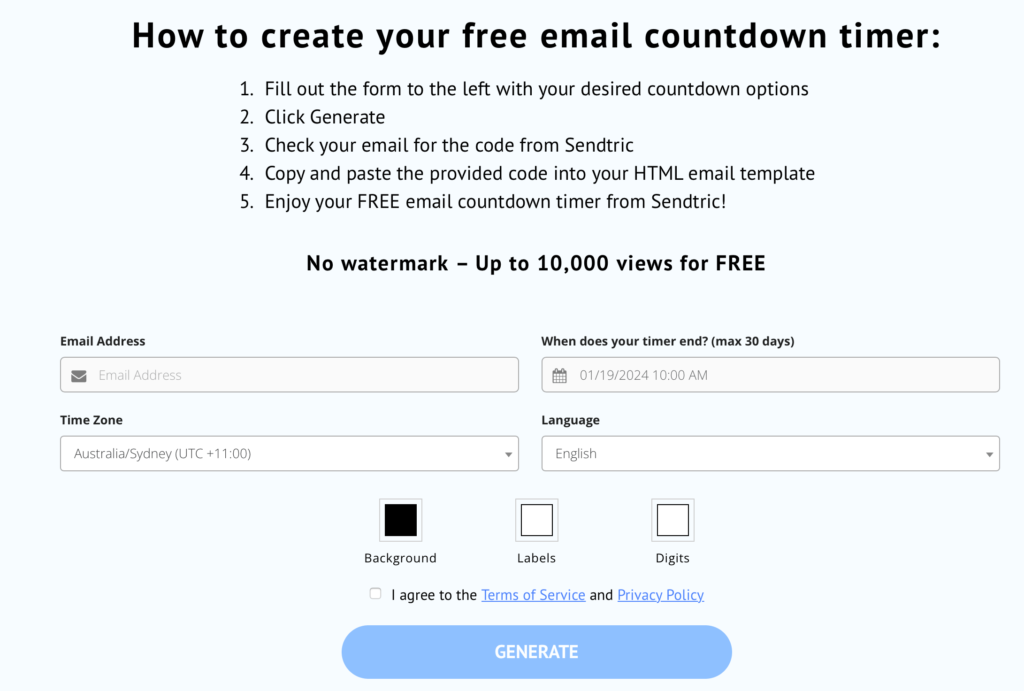
The two countdown applications that we find work seamlessly with Omnisend are from Multitimers and Sendtric.
Both these options offer a free version which enables you to create a customised countdown timer, to fit your brand and also a fixed number of views on the countdown timer, so for the majority of campaigns using these applications will not attract a charge.
The free version of Multitimer does include a watermark which can be removed by upgrading to any paid plan. The Sendtric free version features no watermark though the ability to customise the countdown timer is more limited than Multitimer.
3. Creating a countdown timer
In this guide we will use the Multitimer countdown clock application.
To create your timer in Multitimer you’ll first need to sign up for a Multitimer account with your email and a password.
Once you have signed up select “Create New Timer”
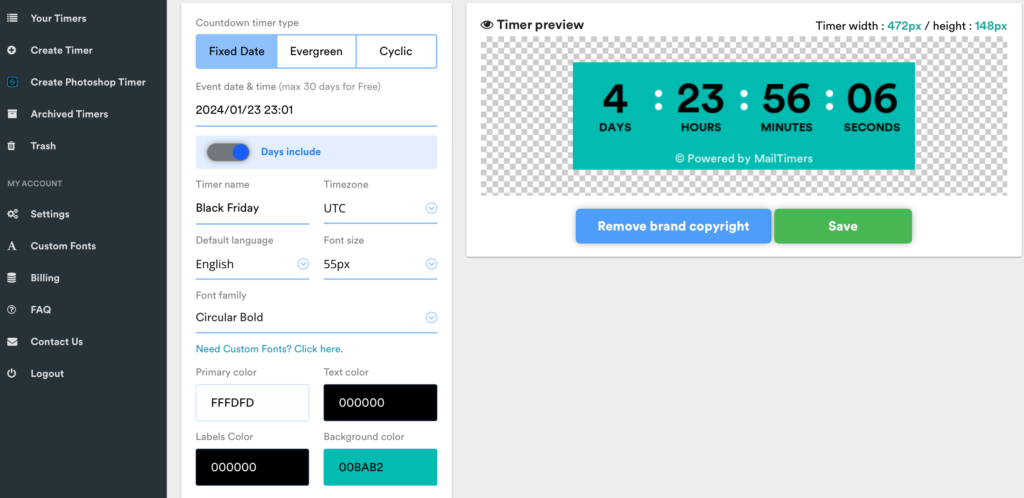
To create your timer follow these steps:
- Select the design template for your countdown timer.
- Select the date that you wish the timer to end.
- Select if you wish days to be shown in your timer. If your timer is running for less that 24 hours you probably won’t want to show the days.
- Add a name for your timer, this is useful for recognising it later.
- Select the timezone you wish the countdown timer to operate in.
- Select the language for your countdown timer
- Select the font size that you wish to use for your countdown timer.
- Select the font family that you wish to use for the countdown timer to match your brand guidelines.
- Select the colours for each element of the countdown timer so it fits seamlessly into your Omnisend email template.
- “Save” your countdown timer.

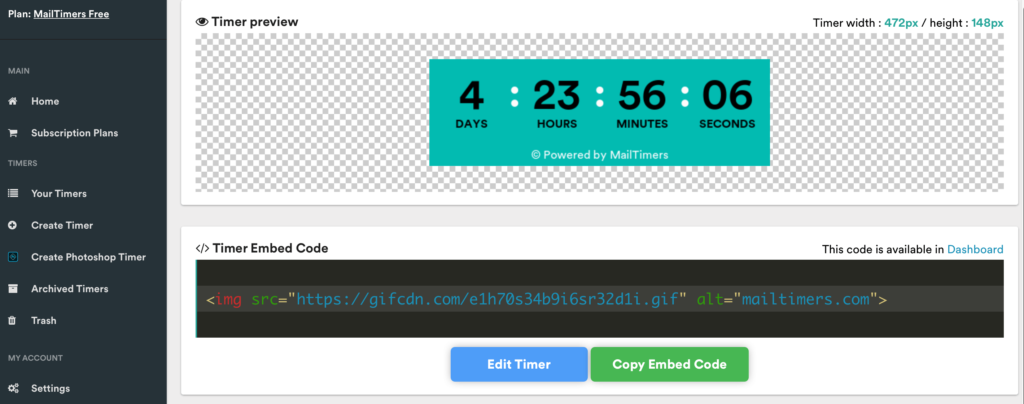
Once you “Save” your countdown timer you will be shown your Countdown timer along with the Timer Embed Code.
If you are happy with how your countdown timer looks click the “Copy Embed Code” button, if you wish to make changes click the “Edit Timer” button.
4. Embed your countdown timer into Omnisend
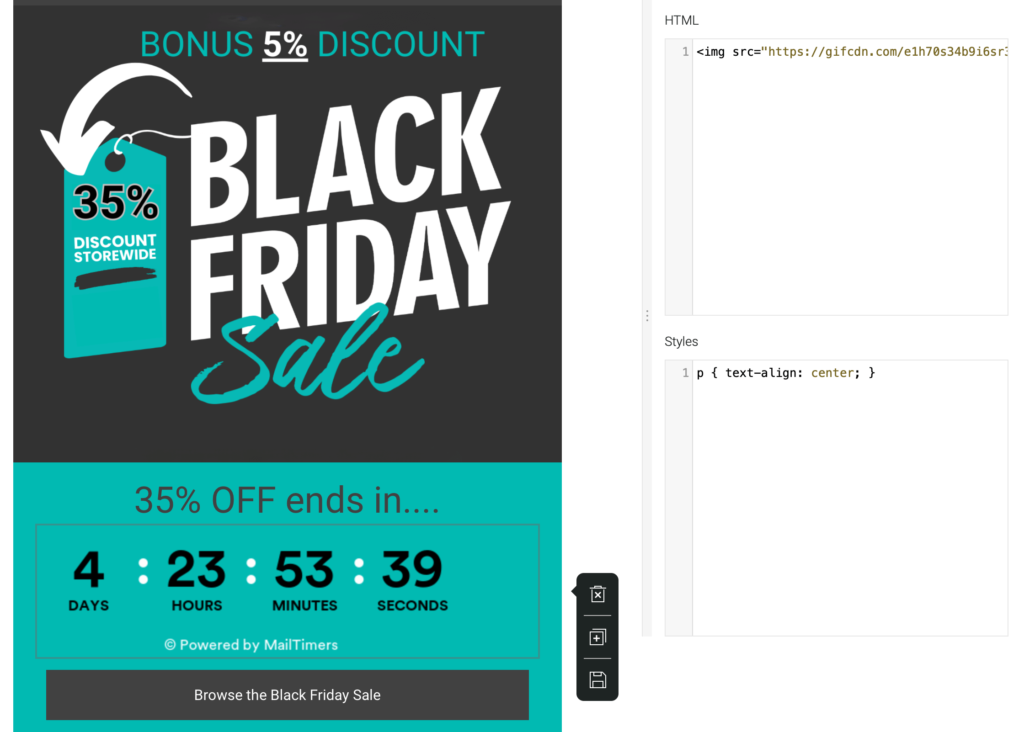
Return to the Omnisend email builder and delete this text “<p>Enter your own HTML</p>” which is in the HTML Code panel.
Now paste the HTML of your countdown timer from Multitimer into this HTML pane.
On pasting the embed code into the panel you will see your countdown timer appear in your template in the position where you had placed the “HTML Code” block.

5. Send your Omnisend campaign.
Your email featuring your countdown timer is now ready to be sent.

6. How to create an effective countdown timer
Apply these learnings for the most effective countdown timer:
- A short countdown period – Countdown timers that last for days fail to create a sense of urgency or FOMO. Our tests indicate that 2 day is the longest period a countdown timer should run for, specifically when it is aligned to the expiry of an offer, such as a discount.
- On brand – Take care to integrate your countdown timer into your Omnisend email template, using your brand colours and type family.
- Context – Add copy above the countdown timer to indicate what the timer is counting down to, be it the expiry of a discount (35% off ends in….”) or the countdown to the start of a sale (Black Friday Sale starts in…”)